
Instant Realtime APIs using PostgreSQL, MySQL, SQLite, SQLServer and Planetscale
Our Vision is to build the best possible developer experience for working with APIs.
Turn your services, databases and 3rd party APIs into a secure unified API in just a few minutes.
Combine all your data sources into a unified GraphQL Schema
Expose GraphQL operations through JSON-RPC
Auto generate custom type-safe API Clients
Customizable gateway logic with TypeScript
Build upon standards like GraphQL, OpenAPI, OAuth2, S3...
100% Open Source, No vendor lock-in

Listen to Jack Herrington's talk on the fundamental difference of server-side-only vs. client-side GraphQL and what advantages it brings to your application architecture in terms of security and performance.
Jack is not affiliated with us. He's an amazing presenter who simply loves what we do. We highly recommend his other videos, please check out his channel!
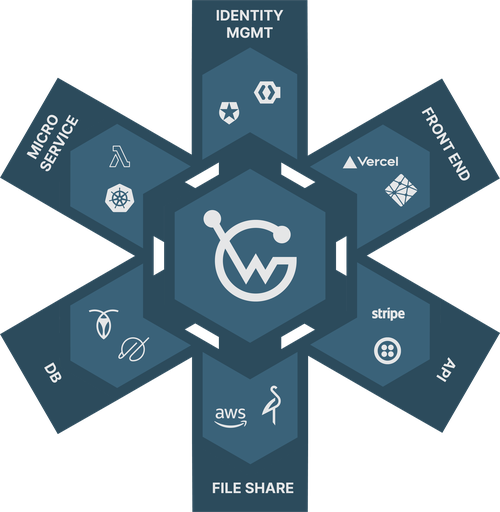
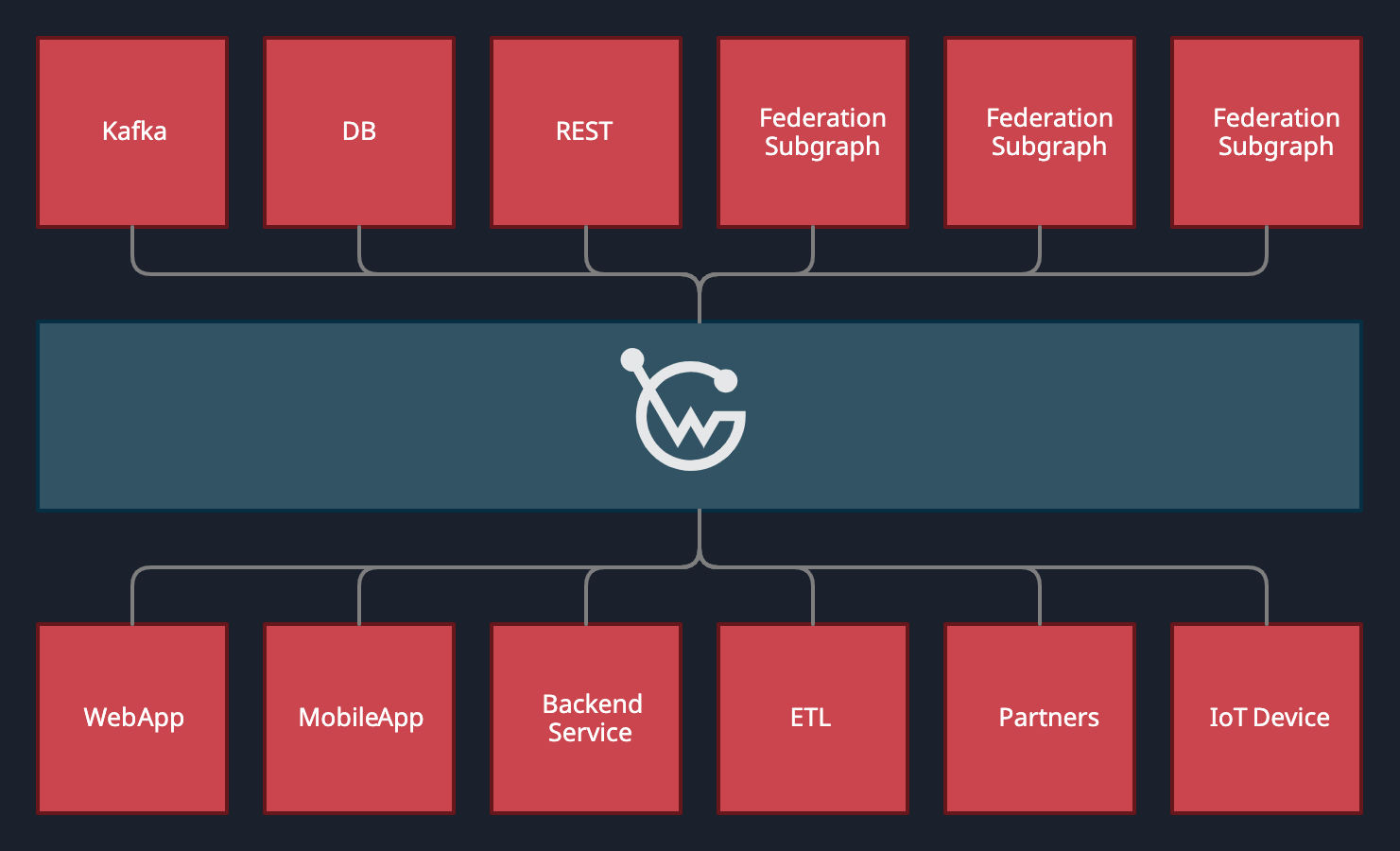
WunderGraph combines all your services into a single, unified GraphQL API. Access all your data using the intuitive query language, loved by the Developer Community.
Stop manually integrating services. WunderGraph automatically joins and merges your APIs so you can focus on building your app.

Combine all your Databases & Services into what we call the "Virtual Graph". Access all your data through a unified interface without manual integration.
Say goodbye to point-to-point integrations. WunderGraph let's your access all your systems through a single pane of glass.

JavaScript
TypeScript
Go
Kotlin
Swift
React
React Native
NextJS
Svelte
Flutter
iOS
Android
REST (OpenAPI)
GraphQL
Apollo Federation
PostgreSQL
MySQL
MariaDB
SQLite
Microsoft SQLServer
Azure SQL
Planetscale
AWS RDS
AWS Aurora
AWS Aurora Serverless
MongoDB + Atlas
OpenID Connect
S3 file storage
Combine two APIs, secure them and integrate them into a NextJS application, in just a few lines of Code.
“At WunderGraph, we're always working backwards from the perfect Developer Experience.
We identify all the boring and repetitive parts of working with APIs and abstract them away into the WunderGraph Toolbox.”Jens NeuseFounder @ WunderGraph
1. Introspect your DataSources
The first step is to introspect all the DataSources (APIs, Databases) to create the "Virtual Graph", the GraphQL Schema, making all your data accessible.
2. Define your GraphQL Operations
Once the GraphQL Schema is generated, you can define the GraphQL Operations. The Operations define the "public surface" of your API.
3. Use the generated Client
Each Operation is turned into an Endpoint on the Backend and the equivalent function on the generated client. All you have to do is call the function and get the data.
WunderGraph, acts as a backend for frontend to your application. All the complexity of implementing OWASP compliant security, authentication, authorization with role based access controls, caching and state management is handled by the framework. Both client and server are fully generated and can be configured and extended in many ways.
Developers shouldn't have to deal with all this complexity. Let us manage the messy integrations and security, so you can focus on what matters: Building a great user experience and getting the business logic right.
Alexandra SikoraLead Maintainer blitzjs, prev. Developer @ Hasura
My favourite thing about WunderGraph is the programmatic approach — you can configure everything with its SDK. For me, as a TypeScript fan, it was thrilling to work with the type-safe client! I'm super excited about this project — apart from providing you with a GraphQL API from all your services (both GraphQL and REST!) and databases, it also comes with features like edge caching, authentication subscriptions, and many, many more!
Guido CurcioSoftware Developer
Using WunderGraph right now is like using React in 2013 -- you just know it's going to change the way we develop applications forever. The type-safe client is light-years away from any other and the developer experience from its virtual graphs (with caching, authentication, and subscriptions all out of the box) is a joy to work with. Any reason you were not using GraphQL before is paid its due attention and solved in WunderGraph.
anonymous (NDA)CTO
One of the reasons is that a key element of modern software development is reducing TTM to a break-neck pace to be both innovating and first. ALSO, there are many many great tools that have evolved in the SaaS, IaaS and IoT spaces that when combined can create really compelling features that add real value. The challenge is having to integrate all of those systems by writing SDK's and wrapping them and then coding up your own API to unify them creates internal dependency issues quickly. Wundergraph erases that. And it does it in such a way that it instantly goes a long way to secure your APIs in a network efficient layer with very little boilerplate.
Chris HornbergerI’ve been screaming about this for years. Want to see versioning and deprecation done horribly? Work with flutter or Sequelize. There’s next to zero backward compatibility because the ducking amateur hour kids wrong stuff haven’t lived through DLL hell and other such asinine calamities.
JavaScript Mastery (YT)...they seem revolutionary! I've checked out the introduction and getting started videos, and it's like nothing I've ever seen before.
Jorge Acero (YT)This is the most insane tool I've ever seen.
Nerd vs. Machine (YT)This is like a self run firebase / amplify data application layer. Very interesting
Chris Habgood (YT)Very cool. Painless way of working with schemas.
anonymousReally interesting approach, better and faster than pure prisma + any gql server
Itamar PerezI tried the link-builder example before watching this video, and it was pretty incredible getting data from multiple sources in a single query!
Tom ClarkThis is really quite visionary, a couple of really important concepts in here.
Jack HerringtonY'all have a real working product that is amazing. It blows my mind that you don't have funding.
anonymous (Discord)Wundergaph presents some compelling solutions to common challenges faced by developers working with GraphQL API's
anonymous (Discord)Hello! Wundergrah is freaking amazing!
Daniel JimenezNever heard about wundergraph before, I like it's more precise on the client side than using urql with Hasura.
Andreas SchlapbachInterestingly, the tool chain reminds my in many ways of Django except for the client creation..
Run the WunderGraph NextJS demo on your local machine to see it in action.
yarn global add @wundergraph/wunderctl@latestmkdir wg-demo && cd wg-demowunderctl init --template nextjs-starteryarn && yarn dev
Launching our Open Source Framework is just the first step on our journey to create the best possible Developer Experience for working with APIs.
In the near Future, we'll launch a Serverless Platform to host your APIs on the Edge with a simple "git push".
Our long-term goal is to become the Package Manager for APIs. Today, you can install a dependency using "npm install graphql". In the future, you'll be able to integrate APIs using "wunderctl integrate stripe".
Integrating APIs should take no longer than a couple of minutes. It's about time to improve the Developer Experience of working with APIs.


Our Vision is to build the best possible developer experience for working with APIs.

It's 2021, GraphQL is on its rise to become a big player in the API Ecosystem. That's perfect timing to talk about how to make your GraphQL APIs secure and ready for production.

Apollo just released their newest version of the Apollo Federation Gateway (v2), so I was curious how it performs against v1 and the WunderGraph implementation.